

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
- Object(对象):键/值对(名称/值)的集合,使用花括号
{ }定义。在每个键/值对中,以键开头,后跟一个冒号:,最后是值。多个键/值对之间使用逗号,分隔,例如{"name":"C语言中文网","url":"http://c.biancheng.net"}; - Array(数组):值的有序集合,使用方括号
[ ]定义,数组中每个值之间使用逗号,进行分隔。
下面展示了一个简单的 JSON 数据:
{
"Name":"C语言中文网",
"Url":"http://c.biancheng.net/",
"Tutorial":"JSON",
"Article":[
"JSON 是什么?",
"JSONP 是什么?",
"JSON 语法规则"
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
注意:所有 JSON 数据需要包裹在一个花括号中,类似于 JavaScript 中的对象。
JSON 中的键
JSON 数据是以键/值对(名称/值)的形式书写的,键表示数据的名称,需要以字符串的形式定义(在双引号中定义),后面紧跟一个冒号,最后是值,如下例所示:
“name”:“C语言中文网”
类似于 JavaScript 对象中的:
name:“C语言中文网”
JSON 中的值
JSON 中的值可以是以下数据类型:
- 数字(整数或浮点数);
- 字符串(需要在双引号中定义);
- 布尔值(true 或 false);
- 数组(在方括号中定义);
- 对象(在花括号中定义);
- null(空)。
另外,在 JSON 中,不同的键/值对之间需要使用逗号进行分隔,如下例所示:
{
"number":123,
"float":3.14,
"string":"C语言中文网",
"bool":true,
"array":[
"employees",
{"name":"peter", "age": 18},
{"name":"Anna", "age": 16}
],
"object":{
"name":"C语言中文网",
"url":"http://c.biancheng.net/"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
在使用 JSON 时,有以下几点需要注意:
- JSON 是一段包裹在花括号中的数据,数据由若干键/值对组成;
- 键和值之间使用冒号分隔;
- 不同的键/值对之间使用逗号分隔;
- 键需要以字符串的形式定义(即使用双引号包裹,注意:不能使用单引号);
- 值可以是数字、字符串、布尔值、数组、对象、null;
- 键必须是唯一的,不能重复,否则后定义的键/值对会覆盖前面定义的键/值对;
- JSON 中不可以使用八进制或十六进制表示数字。
JSON 与 JavaScript 对象的区别
粗略的看起来,您可能觉得 JSON 就是一个 JavaScript 的对象,但其实不是这样的,JSON 与 JavaScript 对象之间还是有区别的。
首先,JSON 是一种数据交换格式,可以跨语言、跨平台使用,它只是与 JavaScript 有些渊源,并不是 JavaScript 的一部分。
就语法而言,JSON 与 JavaScript 最主要的区别就是,JSON 中每个键都必须是一个字符串,而 JavaScript 对象则没有这个限制,如下所示:
// JavaScript 中的对象
{
foo: "bar"
}
// JSON
{
"foo": "bar"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
另外,在 JavaScript 对象中,您既可以使用双引号也可以使用单引号,但在 JSON 中只能使用双引号。还有就是 JSON 中没有日期类型,也不能定义注释,所以您只能通过日期的字符串(例如:1970-01-01)或者时间戳(例如:1632366361)来表示日期。
JSON数据类型
JSON 是 Web 开发中使用最广泛的数据交换格式,它独立于编程语言,能够被大多数编程语言使用。本节我们来详细介绍一下 JSON 中支持的数据类型。
JSON 中支持的数据类型可以分为简单数据类型和复杂数据类型两种,其中简单数据类型包括:string(字符串)、number(数字)、boolean(布尔值)和 null(空);复杂数据类型包括:Array(数组)和 Object(对象)。
1、字符串
JSON 中的字符串需要使用双引号定义(注意:不能使用单引号),字符串中可以包含零个或多个 Unicode 字符。另外,JSON 的字符串中也可以包含一些转义字符,例如:
\\反斜线本身;\/正斜线;\"双引号\b退格;\f换页;\n换行;\r回车;\t水平制表符;\u四位的十六进制数字。
示例代码如下:
{
"name":"C语言中文网",
"url":"http://c.biancheng.net/",
"title":"JSON 数据类型"
}
- 1
- 2
- 3
- 4
- 5
- 6
2、数字
JSON 中不区分整型和浮点型,只支持使用 IEEE-754 双精度浮点格式来定义数字。此外,JSON 中不能使用八进制和十六进制表示数字,但可以使用 e 或 E 来表示 10 的指数。
IEEE-754 表示二进制浮点数算术标准,是 20 世纪 80 年代以来使用最广泛的浮点数运算标准。
示例代码如下:
{
"number\_1" : 210,
"number\_2" : -210,
"number\_3" : 21.05,
"number\_4" : 1.0E+2
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3、布尔值
JSON 中的布尔值与 JavaScript、PHP、Java 等编程语言中相似,有两个值,分别为 true(真)和 false(假),如下例所示:
{
"message" : true,
"pay\_succeed" : false
}
- 1
- 2
- 3
- 4
- 5
4、空
null(空)是 JSON 中的一个特殊值,表示没有任何值,当 JSON 中的某些键没有具体值时,就可以将其设置为 null,如下例所示:
{
"id" : 1,
"visibility" : true,
"popularity" : null
}
- 1
- 2
- 3
- 4
- 5
- 6
5、对象
JSON 中,对象由花括号{ }以及其中的若干键/值对组成,一个对象中可以包含零个或多个键/值对,每个键/值对之间需要使用逗号,分隔,如下例所示:
{
"author": {
"name": "C语言中文网",
"url": "http://c.biancheng.net/"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
6、数组
JSON 中,数组由方括号[ ]和其中的若干值组成,值可以是 JSON 中支持的任意类型,每个值之间使用逗号,进行分隔,如下例所示:
{
"course" : [
"JSON 教程",
"JavaScript 教程",
"HTML 教程",
{
"website" : "C语言中文网",
"url" : "http://c.biancheng.net"
},
[
3.14,
true
],
null
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
JSON对象(object)
在 JSON 中,对象是一个无序的、键/值对的集合,一个对象以左花括号{开始,以右花括号}结束,左右花括号之间为对象中的若干键/值对。键/值对中,键必须是字符串类型(即使用双引号将键包裹起来),而值可以是 JSON 中的任意类型,键和值之间需要使用冒号:分隔开,不同的键/值对之间需要使用逗号,分隔开。关于 JSON 中支持的数据类型,您可以查阅《JSON数据类型》一节。
下面来看一个 JSON 对象的例子:
{
"website": {
"name" : "C语言中文网",
"url" : "http://c.biancheng.net/"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
通过上面的示例可以看出,整个 JSON 就是一个对象类型,在这个对象中包含一个名为“website”的键,与键所对应的值同样也是一个对象,对象中包含“name”、“url”等键,以及与键所对应的值。
在 JSON 中使用对象类型时,有以下几点需要注意:
- 对象必须包裹在花括号
{ }中; - 对象中的内容需要以键/值对的形式编写;
- 键必须是字符串类型,即使用双引号
" "将键包裹起来; - 值可以是任意 JSON 中支持的数据类型(例如字符串、数字、对象、数组、布尔值、null 等);
- 键和值之间使用冒号进行分隔;
- 不同键/值对之间使用逗号进行分隔;
- 对象中的最后一个键/值对末尾不需要添加逗号。
另外,JSON 对象中可以嵌套其它的任意类型,例如对象、数组等,如下例所示:
// 键/值对中,键必须使用双引号定义,值若是字符串类型也必须使用双引号定义
{
"name": "C语言中文网",
"age": 18,
"url": "http://c.biancheng.net/",
"course": {
"title": "JSON教程",
"list": [
"JSON是什么?",
"JSON语法规则",
"JSON数据类型" // 这个地方不能添加逗号,因为它是数组中最后一个值
] // 这个地方也不能添加逗号,因为它是对象中最后一个键/值对
} // 这个地方也不可以有逗号,因为它也是对象的最后一个键/值对
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
提示:上面示例中,注释不是 JSON 的一部分,因为 JSON 中不支持定义注释。使用上述 JSON 数据之前,需要先将注释内容删除。
JSON数组(array)
数组是值的有序集合,JSON 中的数组与 JavaScript 中的数组相似,同样需要使用方括号[ ]定义,方括号中为数组中的若干值,值可以是 JSON 中支持的任意类型(例如字符串、数字、布尔值、对象、数组等),每个值之间使用逗号,分隔开,具体语法格式如下:
[value_1, value_2, value_3, …, value_N]
下面来看一个 JSON 数组的示例:
{
"array":[
{
"name":"C语言中文网",
"url":"http://c.biancheng.net/",
"course":"JSON教程"
},
[
"JSON是什么?",
"JSON语法规则",
"JSON数据类型"
],
"JSON",
18,
true
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
通过上面的示例可以看出,JSON 中数组与对象不同,对象是由若干键/值对组成,而数组则是由若干值构成的。数组中的值可以是 JSON 中的任意类型,在上面的示例中就分别使用了对象、数组、字符串、数字、布尔值等类型。
在 JSON 中使用数组时,有以下几点需要注意:
- 数组必须使用方括号
[ ]定义; - 数组的内容由若干值组成;
- 每个值之间需要使用逗号
,进行分隔; - 最后一个值末尾不需要添加逗号;
- 数组中的值可以是 JSON 中的任何类型,例如字符串、数字、对象、数组、布尔值、null 等。
JSON注释
JSON 是一种纯粹的数据交换格式,其简单、灵活的特性使得 JSON 适合被用于各种不同的场景,例如在配置文件中、在接口返回的数据中都会用到 JSON 格式。然而 JSON 却有一个非常明显的缺点,那就是 JSON 不能像编程语言那样添加注释,JSON 中的任何内容都会看作数据的一部分。
之所以不允许添加注释,是因为 JSON 主要是用来存储数据的,过多的注释会对数据的可读性造成影响,同时也会造成数据体积变大,进而影响数据传输、解析的速度。
但是,在某些场景中,我们又需要使用注释。例如在 JSON 格式的配置文件中,我们希望以注释的形式对配置信息进行解释说明;在接口返回的 JSON 数据中,我们希望通过注释描述数据的含义等等。那么我们要怎么在 JSON 数据中添加注释呢?下面就来介绍几种方法。
使用特殊的键名
想要在 JSON 中添加注释,我们可以在要添加注释键/值对的前面(或后面)添加一个同名的键,并在键名中添加一个特殊字符加以区分,例如@、#、?、_、/等,然后在与键对应的值中定义注释的内容。
注意:在键名中添加特殊字符时,应尽量避免:、{、}、[、]等 JSON 中常用的字符。
下面通过一个简单的示例来演示一下如何通过特殊的键名在 JSON 中添加注释:
{
"@name": "网站名称",
"name": "C语言中文网",
"\_url": "网址",
"url": "http://c.biancheng.net/",
"course": "JSON 教程",
"@charge": "0=收费; 1=免费",
"charge": 1,
"#list": "教程目录",
"list": [
"JSON数据类型",
"JSON对象",
"JSON数组"
],
"message": {
"code": 0,
"message": "OK",
"#data": {
"#id": "用户ID",
"#type": "0=正常; 1=异常",
"#name": "姓名",
"#createTime": "创建时间(yyyy-MM-dd)"
},
"data": {
"id": "12345",
"type": 0,
"name": "我的名字",
"createTime": "2020-05-20"
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
除了可以在键名中添加特殊字符外,也可以直接以“comment”、“_comment” 或 “__comment”作为键名来定义注释,如下例所示:
{
"\_comment": "C语言中文网(http://c.biancheng.net/)—— 一个在线学习编程的网站",
"course": {
"name": "JSON 教程",
"url": "http://c.biancheng.net/json/index.html"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
JSON5
JSON5 是由开发人员创建并在 GitHub(https://github.com/json5/json5/tree/4cf57da675f55c619f959132eb58a5683ca4a9c7)上发布的 JSON 的非官方标准,可以将它看作是 JSON 的升级版。JSON5 主要是通过引入部分 ECMAScript5.1 的特性来扩展 JSON 语法,减少 JSON 的某些限制,同时兼容现有的 JSON 格式。
与 JSON 相比,JSON5 做出了如下改变:
- 在对象或数组的末尾(即最后一个键/值对或值),可以添加逗号;
- 字符串可以使用单引号定义;
- 字符串中可以包含转义字符,并且可以跨越多行;
- 可以定义十六进制的数字;
- 数字可以包含前导或后导的小数点;
- 数字前可以添加一个加、减号来表示正负数;
- 可以使用
//来定义单行注释,使用/* ... */来定义多行注释。
如下例所示:
{
// 网站名称
"name": "C语言中文网",
// 网址
"url": "http://c.biancheng.net/",
"course": "JSON 教程",
// 0=收费; 1=免费
"charge": 1,
// 教程目录
"list": [
"JSON数据类型",
"JSON对象",
"JSON数组"
],
"message": {
"code": 0,
"message": "OK",
/\*
id = 用户ID
type = 0=正常; 1=异常
name = 姓名
createTime = 创建时间(yyyy-MM-dd)
\*/
"data": {
"id": "12345",
"type": 0,
"name": "我的名字",
"createTime": "2020-05-20"
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
要使用 JSON5 非常简单,如果是在前端中使用,您可以直接引入一个 js 文件,如下例所示:
上面引入的 js 文件会创建一个全局的 JSON5 对象,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script src="https://unpkg.com/json5@^2.0.0/dist/index.min.js"></script>
<script>
var arr = {
// 网站名称
"name": "C语言中文网",
// 网址
"url": "http://c.biancheng.net/",
"course": "JSON 教程",
// 0=收费; 1=免费
"charge": 1,
// 教程目录
"list": [
"JSON数据类型",
"JSON对象",
"JSON数组"
],
"message": {
"code": 0,
"message": "OK",
/\*
id = 用户ID
type = 0=正常; 1=异常
name = 姓名
createTime = 创建时间(yyyy-MM-dd)
\*/
"data": {
"id": "12345",
"type": 0,
"name": "我的名字",
"createTime": "2020-05-20"
}
}
};
var str = JSON5.stringify(arr);
console.log(arr)
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
运行结果如下图所示:

图:在网页中引用 JSON5
此外,您也可以通过 Node.js 来安装 JSON5,安装命令如下:
npm install json5
安装成功后可以通过const JSON5 = require('json5')来创建全局的 JSON5 对象,如下例所示:
C:\Users\79330>npm install json5
npm WARN saveError ENOENT: no such file or directory, open ‘C:\Users\79330\package.json’
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open ‘C:\Users\79330\package.json’
npm WARN 79330 No description
npm WARN 79330 No repository field.
npm WARN 79330 No README data
npm WARN 79330 No license field.
- json5@2.2.0
added 2 packages from 5 contributors and audited 2 packages in 2.525s
found 0 vulnerabilities
C:\Users\79330>node
Welcome to Node.js v14.17.6.
Type “.help” for more information.
const JSON5 = require(‘json5’)
undefined
var arr = {
… // 网站名称
… “name”: “C语言中文网”,
… // 网址
… “url”: “http://c.biancheng.net/”,
… “course”: “JSON 教程”,
… // 0=收费; 1=免费
… “charge”: 1,
… // 教程目录
… “list”: [
… “JSON数据类型”,
… “JSON对象”,
… “JSON数组”
… ],
… “message”: {
… “code”: 0,
… “message”: “OK”,
… /*
… id = 用户ID
… type = 0=正常; 1=异常
… name = 姓名
… createTime = 创建时间(yyyy-MM-dd)
… */
… “data”: {
… “id”: “12345”,
… “type”: 0,
… “name”: “我的名字”,
… “createTime”: “2020-05-20”
… }
… };
undefined
JSON5.stringify(arr)
“{name:‘C语言中文网’,url:‘http://c.biancheng.net/’,course:‘JSON 教程’,charge:1,list:[‘JSON数据类型’,‘JSON对象’,‘JSON数组’],message:{code:0,message:‘OK’,data:{id:‘12345’,type:0,name:‘我的名字’,createTime:‘2020-05-20’}}}”
JSON和XML的区别
JSON 和 XML 都是基于文本的可读格式,独立于编程语言,能够在几乎所有的编程语言中使用。本节我们就来介绍一下 JSON 和 XML 的区别。
在介绍 JSON 和 XML 的区别之前,我们先来分别介绍一下 JSON 和 XML。
什么是 XML?
XML 全称“Extensive Markup Language”,译为“可扩展标记语言”,是一种源自 SGML 的、基于文本的数据格式(XML 是 SGML 的一个子集)。
SGML 全称“Standard Generalized Markup language”,译为“标准通用标记语言”,简称“通用标言”,是一种定义电子文档结构和描述其内容的国际标准语言,是 1986 年国际标准化组织出版发布的一个信息管理方面的国际标准。
XML 是一种专门为了存储数据而创建的标记语言,它的编写方式与 HTML 非常相似,能够通过不同的标签来标记不同的内容,下面展示了一个简单 XML 数据:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<title>JSON教程</title>
<author>C语言中文网</author>
<url>http://c.biancheng.net/</url>
<catalogue>
<li>JSON是什么?</li>
<li>JSONP是什么?</li>
<li>JSON语法规则</li>
</catalogue>
</note>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
XML 旨在传输或保存数据,而不是显示数据,在 XML 中,没有预定义标签,其中使用的所有标签都是自定义的,而且所有的标签都由两个部分组成,分别是开始标签(例如)和结束标签(例如)。需要注意的是,XML 中的标签是区分大小写的。
XML 的主要优点是它可以跨平台、跨语言进行传输。另外,XML 数据可以保存在格式为 .xml 的文本文件中。
什么是 JSON?
JSON 全称“JavaScript Object Notation”,译为“JavaScript 对象简谱”或“JavaScript 对象表示法”,是一种轻量级的、基于文本的、开放的数据交换格式。与 XML 相同,JavaScript 同样可以跨平台、跨语言传递数据。
JSON 数据的结构类似于一个 JavaScript 对象,如下例所示:
{
"title":"JSON教程",
"author":"C语言中文网",
"url":"http://c.biancheng.net/",
"catalogue":[
"JSON是什么?",
"JSONP是什么?",
"JSON语法规则"
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
JSON 的优点在于其结构灵活,所有的浏览器都支持。而且 JSON 语法简单,大多数编程语言都支持 JSON(有些本身就支持,有些可以通过第三方库得到支持)。另外,JSON 数据可以存储在 .json 格式的文本文件中。
有关 JSON 的详细介绍,您可以查阅《JSON是什么?》一节。
JSON 与 XML 之间的差异
尽管 JSON 和 XML 的功能非常相似,但它们之间还是存在一些差异的,如下表所示:
| JSON | XML |
|---|---|
| JSON 是一种数据格式 | XML 是一种标记语言 |
| 与 XML 相比,JSON 数据更容易阅读 | XML 文档相对来说阅读起来比较困难 |
| JSON 数据可以存储在 .json 格式的文本文件中 | XML 数据可以存储在 .xml 格式的文本文件中 |
| JSON 中支持字符串、数字、数组、布尔值等类型 | XML 中只有字符串类型 |
| JSON 没有显示功能 | XML 提供了显示数据的能力,因为它是一种标记语言 |
| JSON 仅支持 UTF-8 编码 | XML 支持各种编码 |
| JSON 不支持注释 | XML 支持注释 |
| JSON 不支持命名空间 | XML 支持命名空间 |
| JSON 读写速度更快,且更容易解析 | 相对于 JSON,XML 数据结构更加复杂,解析速度相对较慢 |
| 相对于 XML,JSON 的安全性较低 | 相对于 JSON,XML 的安全性更高 |
JSON 与 XML 之间的相似之处
除了有许多不同的地方外,JSON 与 XML 之间也有许多相似的地方,最主要的就是,它们的用途是相同的,即存储和传输数据。其次,它们都可以存储在文本文件中,程序员无需借助计算机就可以读写它们中的内容。
此外,在 HTTP 请求中,JSON 和 XML 都能够作为传输数据的类型,在服务器与客户端之间进行传递。
JSON对比工具
JSON 是 Web 开发领域中最常用的数据传输格式之一,因为 JSON 的可读性较高,对于一些简单的 JSON 数据,我们不需要借助任何工具就可以轻易的读取。但对于复杂的 JSON 数据就需要借助工具才行,本节我们来介绍一些 JSON 对比工具。
要对比 JSON 数据,最简单的方法就是借助在线工具,在线工具即不需要安装,也不需要配置环境就可以拿来使用,在网络中可以找到许多优秀的 JSON 在线对比工具,如下所示:
- https://jsoncompare.org/
- https://jsoncompare.com/#!/diff/
- https://jsondiff.org/
- http://jsondiff.com/
- http://www.jsondiff.com/
- https://extendsclass.com/json-diff.html
- https://www.textcompare.org/json/
- https://jsoncompare.org/
- https://alldiff.in/
- https://bestjsonformatter.com/json-diff/
- https://www.jsonformatting.com/json-compare/
- https://url-decode.com/tool/json-diff/
- https://www.sojson.com/jsondiff.html
- https://www.json.cn/
- http://json365.com/json_compare
- https://jsonlint.com/
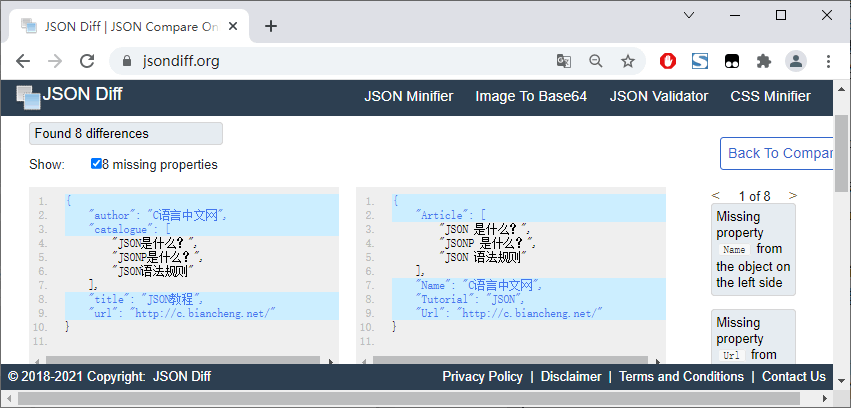
以 https://jsondiff.org/ 为例,要对比两个 JSON 数据,具体操作如下图所示:

图:对比两个 JSON 数据
对比结果如下图所示:

图:JSON 数据对比结果
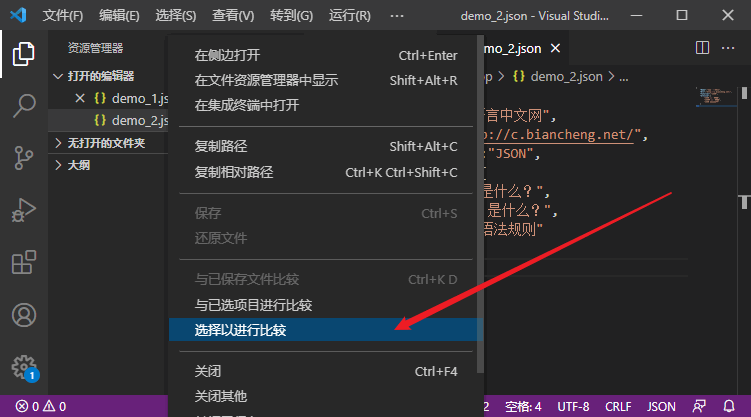
除了在线工具外,我们也可以通过代码编辑器来对比 JSON 数据,例如 Visual Studio Code(简称“VS Code”)中就内置了文件对比工具,具体操作如下:
首先,选中第一个要对比的文件,点击鼠标右键,在弹出的菜单中选择“选择以进行比较”或“Select for Compare”,如下图所示:

图:选择第一个要对比的文件
然后,选中第二个要对比的文件,点击鼠标右键,在弹出的菜单中选择“与已选项目进行比较”或“Compare with Selected”,如下图所示:

图:选择第二个要对比的文件
对比结果如下图所示:

图:对比两个 json 文件
除了 VS Code 外,使用 Sublime Text 编辑器也可以进行文件对比,但是需要在 Sublime Text 中安装一个名为“Sublimerge”的插件,插件的安装方法大家可以参考 https://www.cnblogs.com/superjishere/p/11624668.html。插件安装完成后就可以进行文件对比了,具体操作如下:
首先,在第一个要对比的文件中单击鼠标右键,在弹出的菜单中选择“Sublimerge”→“Compare to View”,如下图所示:

图:第一个要对比的文件
然后,在弹出的菜单中选择第二个要对比的文件,如下图所示:

图:第二个要对比的文件
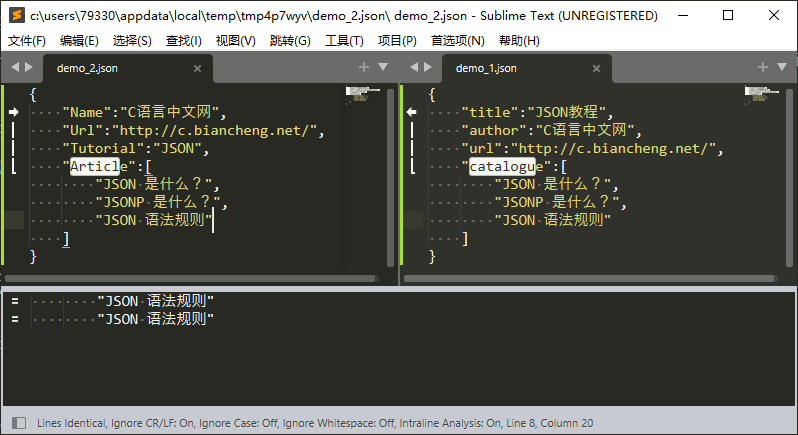
对比结果如下图所示:

图:对比两个 json 文件
PHP JSON的解析和创建
JSON(全称“JavaScript Object Notation”)是一种轻量级的数据交换格式,易于读写,广泛应用于 Web 开发领域。本节我们来介绍一下在 PHP 中如何创建和解析 JSON 数据。
PHP 中提供了 json_encode() 和 json_decode() 两个函数分别创建和解析 JSON 数据,其中:
- json_encode():可以将变量转换为 JSON 格式;
- json_decode():可以对 JSON 格式的字符串进行解析。
json_encode()
json_encode() 函数能够将一个 PHP 变量转换为 JSON 数据,其语法格式如下:
json_encode(mixed $value, int $options = 0, int $depth = 512): string | false
参数说明如下:
- $value:要转换的变量,变量可以是任意数据类型;
- $options:可选参数,默认值为 0,可选值为以下 PHP 常量:JSON_FORCE_OBJECT、JSON_HEX_QUOT、JSON_HEX_TAG、JSON_HEX_AMP、JSON_HEX_APOS、JSON_INVALID_UTF8_IGNORE、JSON_INVALID_UTF8_SUBSTITUTE、 JSON_NUMERIC_CHECK、JSON_PARTIAL_OUTPUT_ON_ERROR、JSON_PRESERVE_ZERO_FRACTION、JSON_PRETTY_PRINT、JSON_UNESCAPED_LINE_TERMINATORS、JSON_UNESCAPED_SLASHES、JSON_UNESCAPED_UNICODE、JSON_THROW_ON_ERROR。关于这些常量了解即可,一般不怎么使用,它们的具体含义您可以通过 JSON 常量查阅;
- $depth:可选参数,用来设置递归的最大深度,它的值必须大于 0,默认值为 512,同 $options 参数一样,该参数同样不怎么使用。
若转换成功,json_encode() 函数会返回字符串类型的转换结果,若转换失败,则返回 false。
【示例】使用 json_encode() 函数将 PHP 变量转换为 JSON 格式:
<?php
$arr = [
"title" => "JSON教程",
"author" => "C语言中文网",
"url" => "http://c.biancheng.net/",
"catalogue" => [
"JSON是什么?",
"JSONP是什么?",
"JSON语法规则"
]
];
echo json\_encode($arr);
?>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
运行结果如下:
{“title”:“JSON\u6559\u7a0b”,“author”:“C\u8bed\u8a00\u4e2d\u6587\u7f51”,“url”:“http://c.biancheng.net/”,“catalogue”:[“JSON\u662f\u4ec0\u4e48\uff1f”,“JSONP\u662f\u4ec0\u4e48\uff1f”,“JSON\u8bed\u6cd5\u89c4\u5219”]}
通过运行结果可以看出,在使用 json_encode() 函数将变量转换为 JSON 数据时,会将变量中的中文字符编码为 Unicode 字符(\uXXXX 格式的字符),如果不需要这样的转换,将 json_encode() 函数的第二个参数设置为 JSON_UNESCAPED_UNICODE 即可,如下例所示:
<?php
$arr = [
"title" => "JSON教程",
"author" => "C语言中文网",
"url" => "http://c.biancheng.net/",
"catalogue" => [
"JSON是什么?",
"JSONP是什么?",
"JSON语法规则"



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618658159)**
87\u7f51”,“url”:“http://c.biancheng.net/”,“catalogue”:[“JSON\u662f\u4ec0\u4e48\uff1f”,“JSONP\u662f\u4ec0\u4e48\uff1f”,“JSON\u8bed\u6cd5\u89c4\u5219”]}
通过运行结果可以看出,在使用 json\_encode() 函数将变量转换为 JSON 数据时,会将变量中的中文字符编码为 Unicode 字符(\uXXXX 格式的字符),如果不需要这样的转换,将 json\_encode() 函数的第二个参数设置为 JSON\_UNESCAPED\_UNICODE 即可,如下例所示:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
